
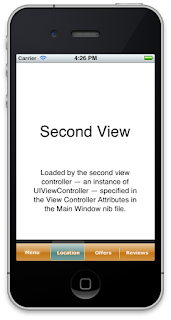
Here is the sample code for you how to customize the tabbar in iphone. It will do with four stripe of images.
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController {
NSUInteger selectedIndex = tabBarController.selectedIndex;
NSString *selectedImage;
switch (selectedIndex) {
case 0:
selectedImage = @"menu_selected.png";
break;
case 1:
selectedImage = @"location_selected.png";
break;
case 2:
selectedImage = @"offers_selected.png";
break;
case 3:
selectedImage = @"reviews_selected.png";
break;
default:
break;
}
UIImage *image = [UIImage imageNamed:selectedImage];
UIImageView *imageView = [[ UIImageView alloc ] initWithFrame:CGRectMake(0,440,320,40) ];
imageView.image = image;
[self.tabBarController.view addSubview:imageView];
}
Added: Source will do SKTabBar usage
Source: download
No comments:
Post a Comment